1,首页文章内容进行自动隐藏
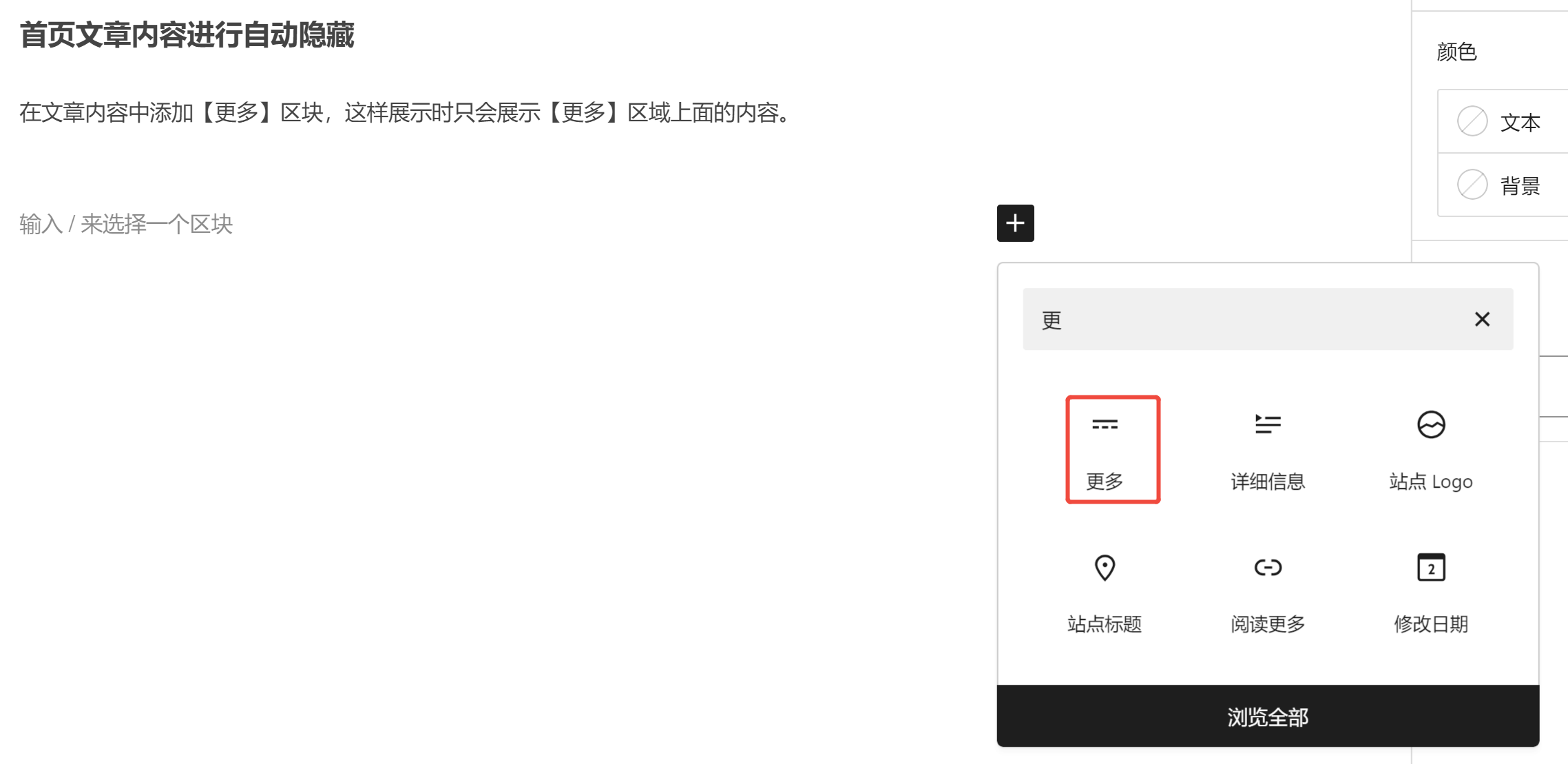
在文章内容中添加【更多】区块,这样展示时只会展示【更多】区域上面的内容。如图:

2,设置网站的备案信息
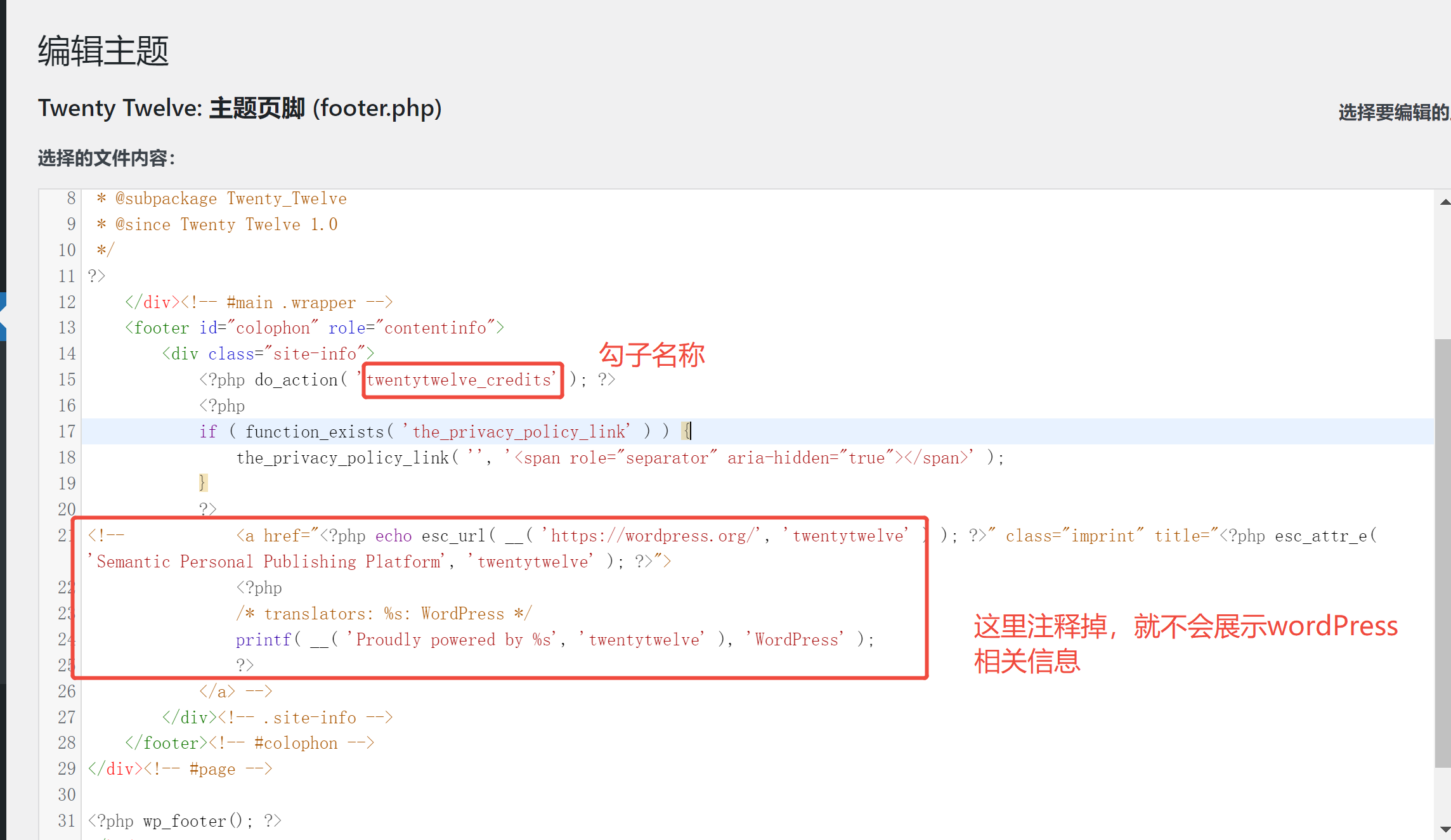
找到:仪表盘 -> 外观 -> 主题文件编辑器,在右侧找到【主题页脚foot.php】找到对应的勾子名称,主题不一样对应的勾子名称也不一样,有的主题如果支持备案信息展示则无需设置,本网站主题采用【Twenty Twelve】主题。foot.php文件代码如下:

然后再打开【模板函数functions.php】文件,拉到文件未尾,添加如下内容,然后更新文件就可以了。
function custom_twentytwelve_credits() {
echo '<p><a href="https://www.beian.gov.cn/portal/registerSystemInfo" target="_blank">京ICP备17015000号-4</a> © 2025 时间追溯. 保留所有权利</p>';
}
add_action( 'twentytwelve_credits', 'custom_twentytwelve_credits' );设置内容居中,可以通过自定义css样式来进行设置,「外观」-> 「自定义」-> 「额外css」添加如下内容:
.site-info p {
text-align: center
}3,新增加页面后,总是会在文章列表中展示本页面的标题及文章前有黑点
解决办法:通过自义css样式来进行标题的隐藏,「外观」-> 「自定义」-> 「额外css」然后通过浏览器的开发者工具来找到相关css选择器,然后将其它隐藏掉,以下代码,只是举例,需要更换为自己网站的css选择器,代码如下:
.post-66 .entry-title{
display: none
}
.post-23 .entry-title{
display: none
}
.post-79 .entry-title{
display: none
}4,新增加页面后,文章发布到指定页面后,前面会有黑点
解决办法:通过自定义css来进行隐藏,「外观」-> 「自定义」-> 「额外css」然后通过浏览器的开发者工具来找到相关css选择器,然后将其它隐藏掉,以下代码,只是举例,需要更换为自己网站的css选择器,代码如下:
.wp-block-post-template {
list-style: none !important
}5, 当设置一个固定链接时,访问新添加的页面时会404
解决办法:修改nginx配置。添加如下配置
# 部分配置
server {
# 添加通用路由规则
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
}
# 完整的配置
upstream fpmserver {
server fpm:9000;
}
server {
listen 80;
server_name cege.site;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443 ssl;
server_name cege.site;
root /etc/nginx/website/wordpress;
client_max_body_size 2M;
index index.php index.html;
ssl_certificate ssl/domain.site/domain.site.pem;
ssl_certificate_key ssl/domain.site/domain.site.key;
rewrite ^/archives/([0-9]+)\.html$ /index.php?p=$1 last;
# 添加通用路由规则
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
root /etc/nginx/website/wordpress;
fastcgi_pass fpm:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
# 可选:防止直接访问 .php 文件
location ~ /\. {
deny all;
}
}6,设置友情链接
使用wordPress内置的链接器,需要手动开启
1,启用链接管理器
如果你的WordPress后台没有“链接”选项,需要添加以下代码到主题的 functions.php 文件(路径:外观->主题文件编辑器):
add_filter('pre_option_link_manager_enabled', '__return_true');2,添加友情链接。进入后台 链接 > 添加新链接。
3,添加小工具「链接」进行链接的展示。(路径:外观 > 小工具)
点击在主边栏下面的加号,在弹出的框中搜索 「链接」进行添加,然后设置链接需要展示的内容,最后再点击右上角的更新,回到首页就可以看到添加的链接。